


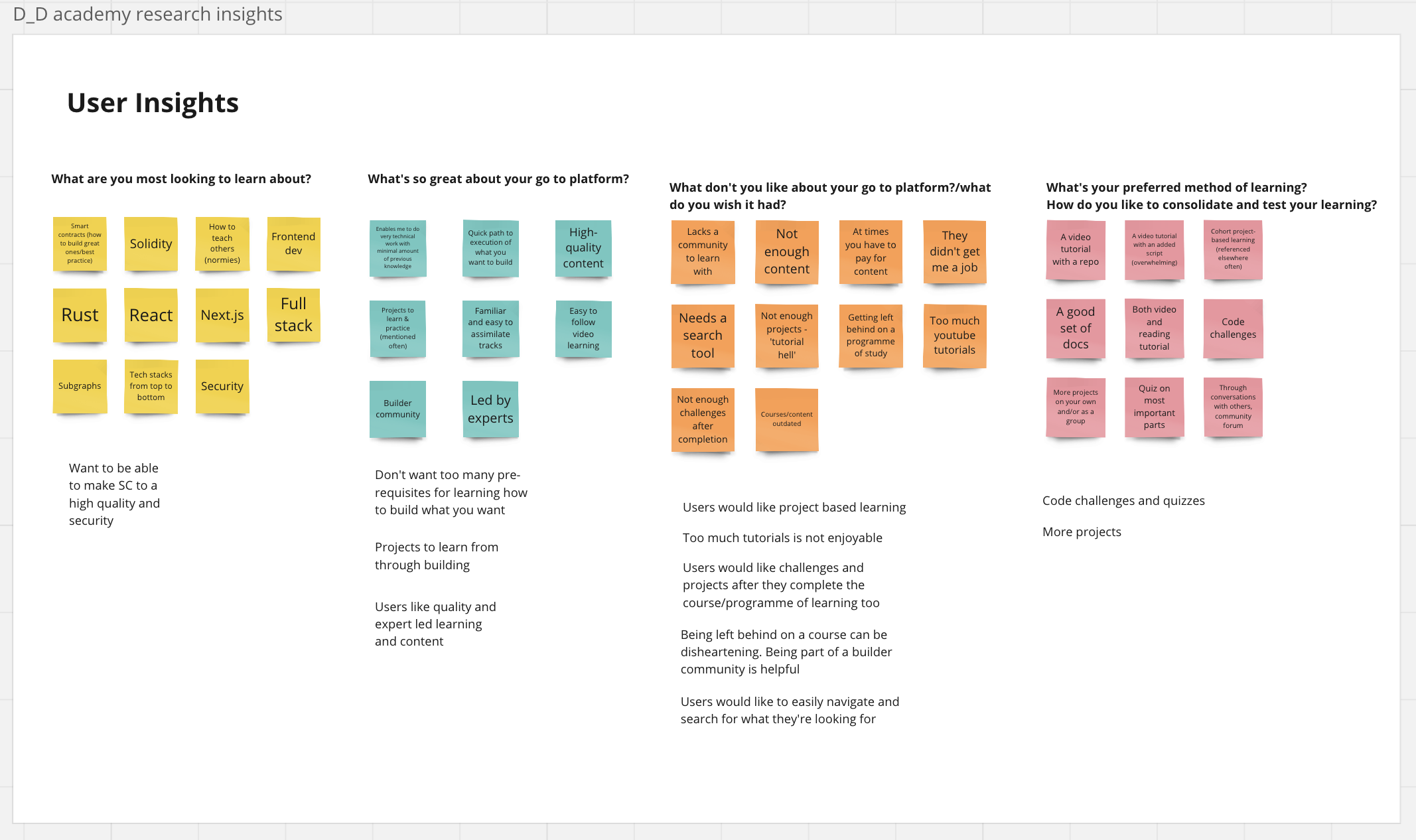
While analyzing the recorded answers and notes from interviews, I noticed a lot of talk about having the right amount of content that is balanced with the right amount of tutorials and projects. In addition, to many users, it is helpful to have a community to ask questions to and grow with. One of the most important user asks is having the right tools and resources so that users can land a job after course completion.

During the design process, there is a ton of ideation, thinking and meaning that goes into your work. Here are a few that went into mine that aid as a snapshot of this process:
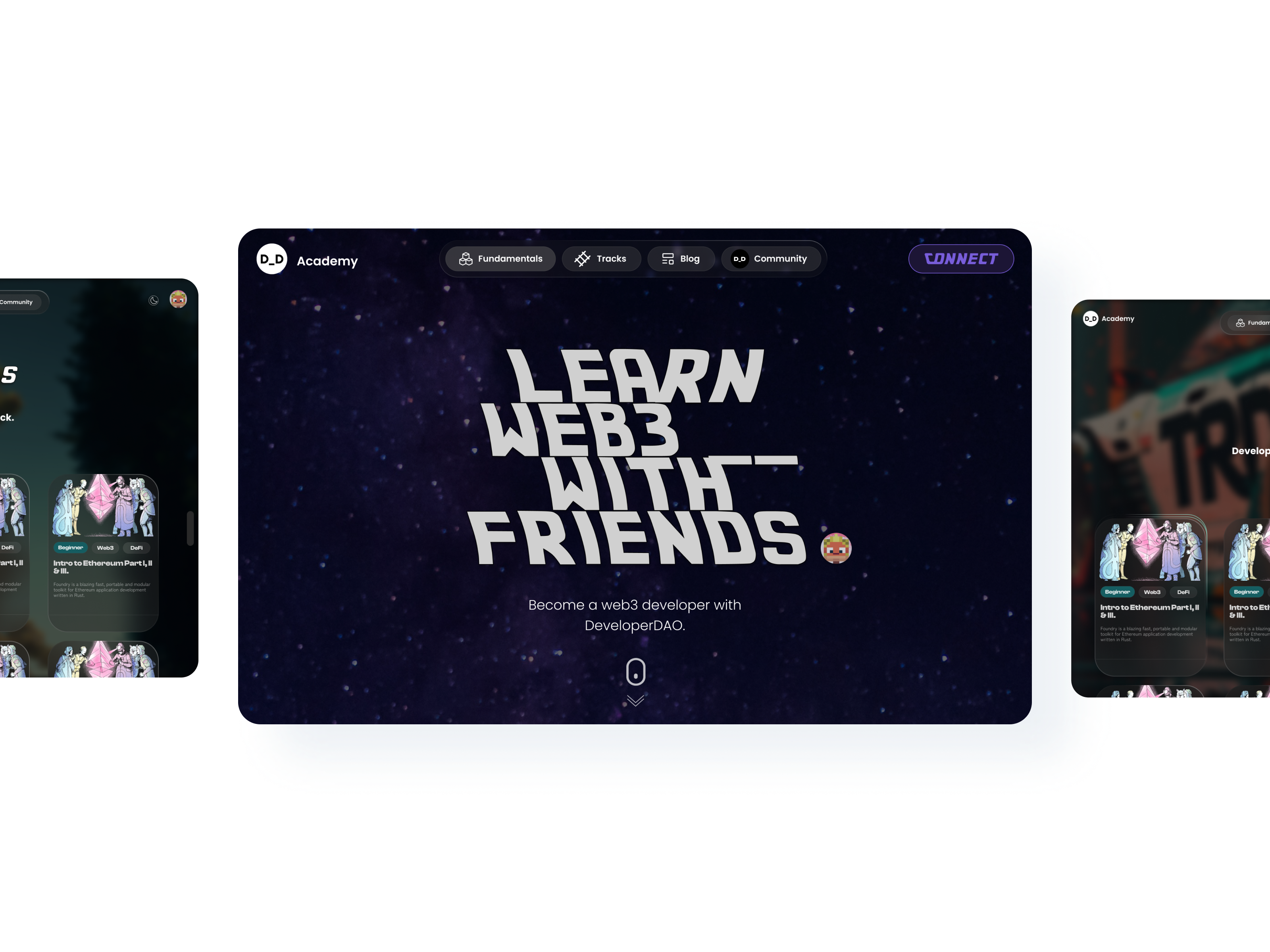
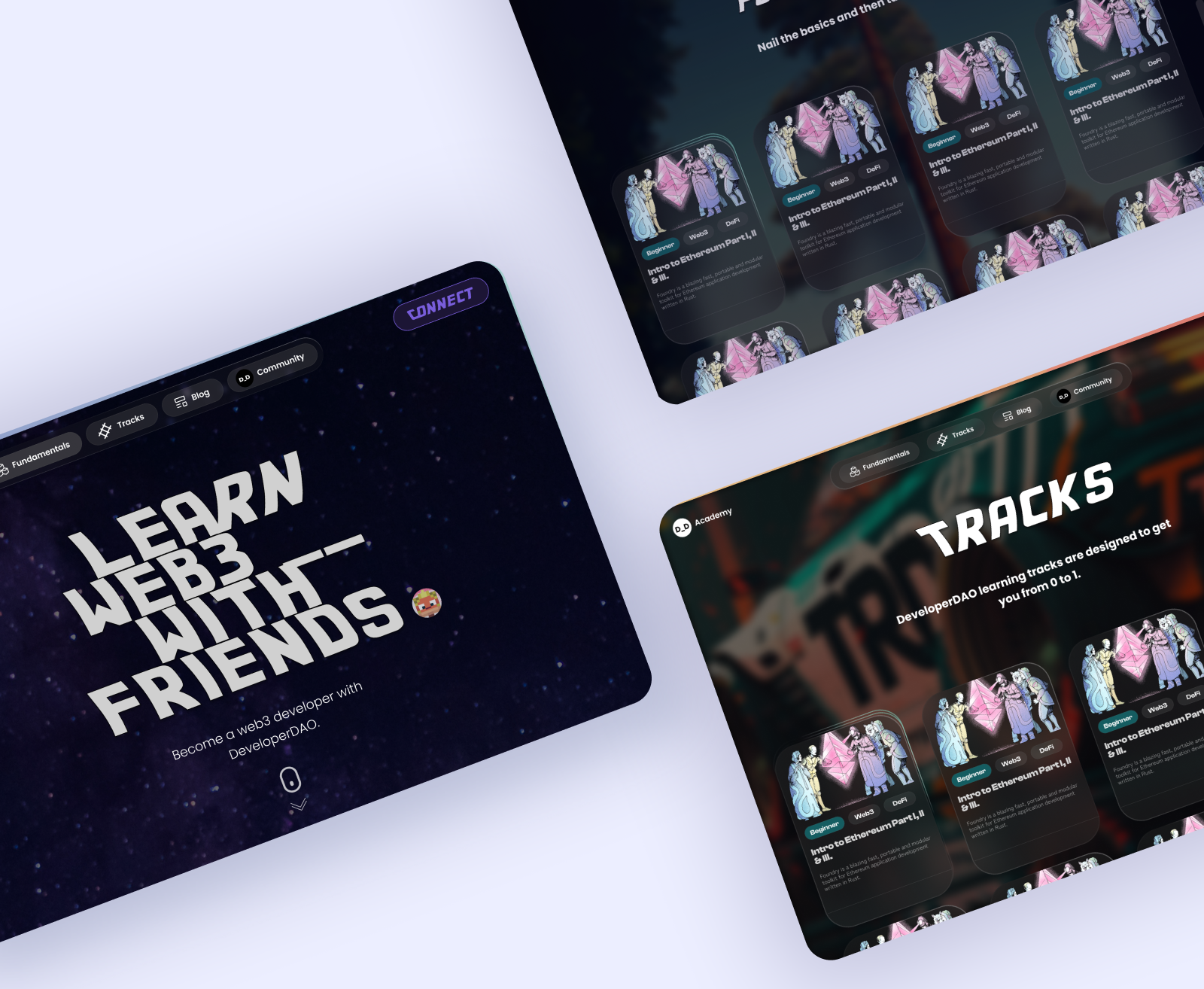
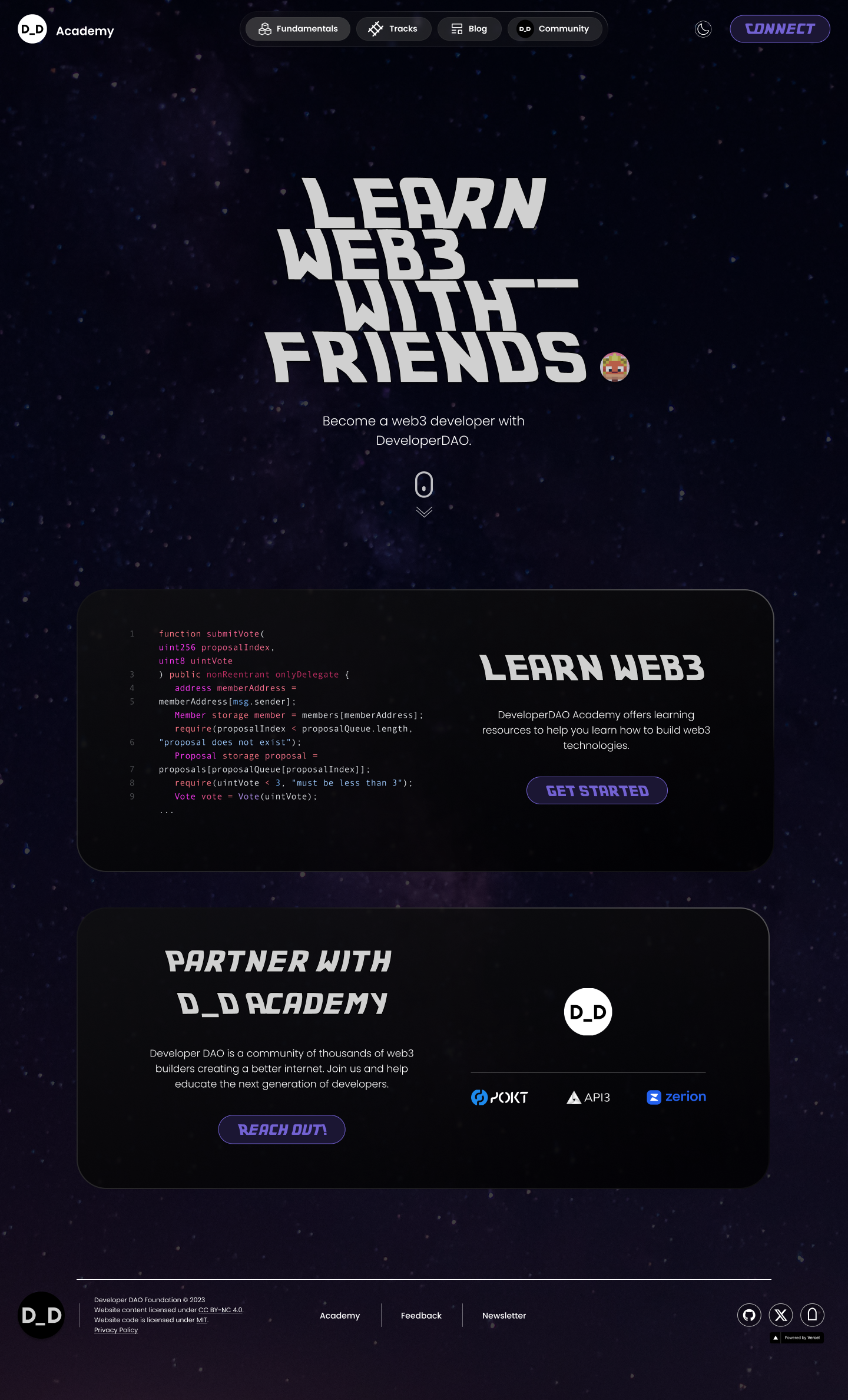
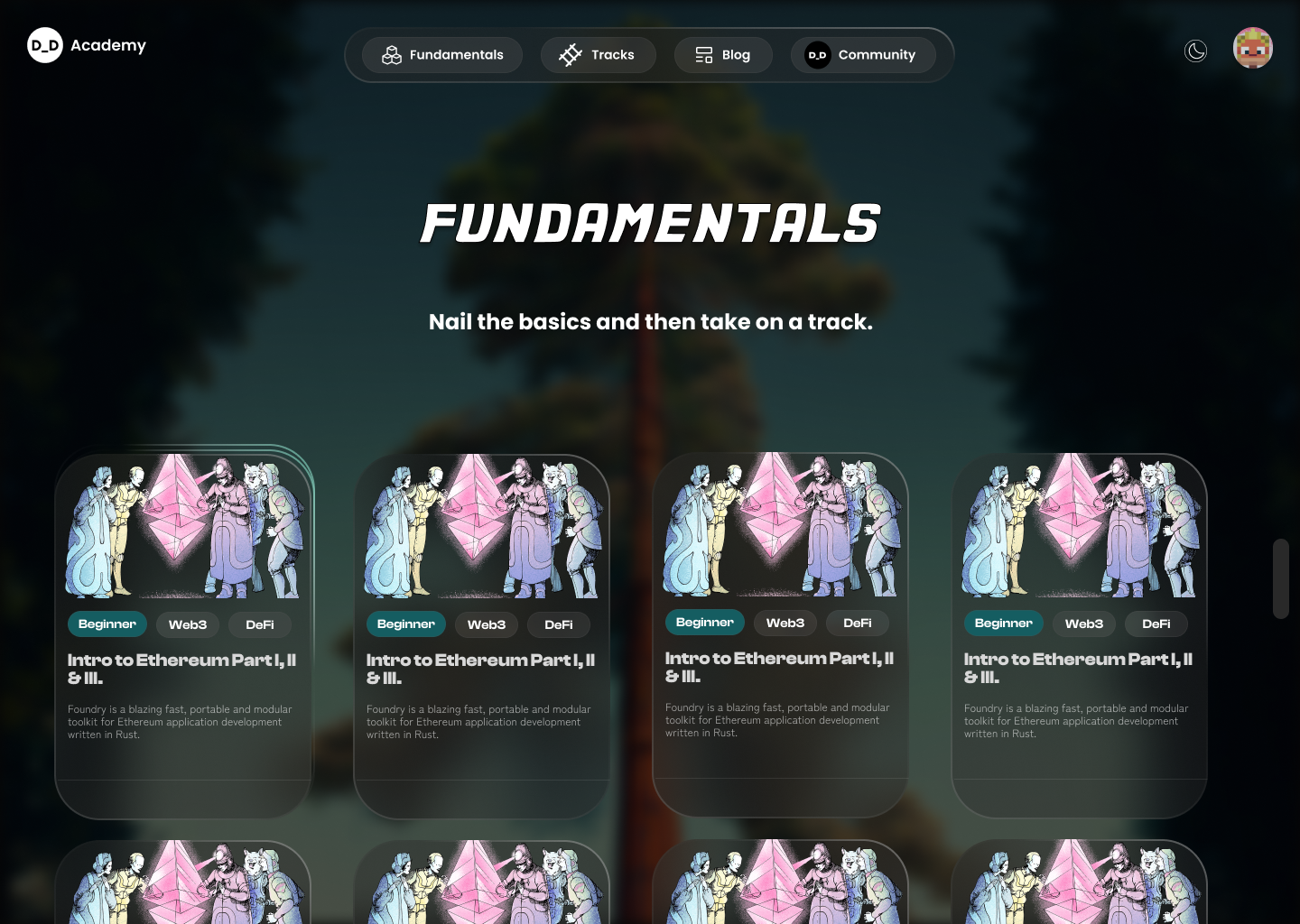
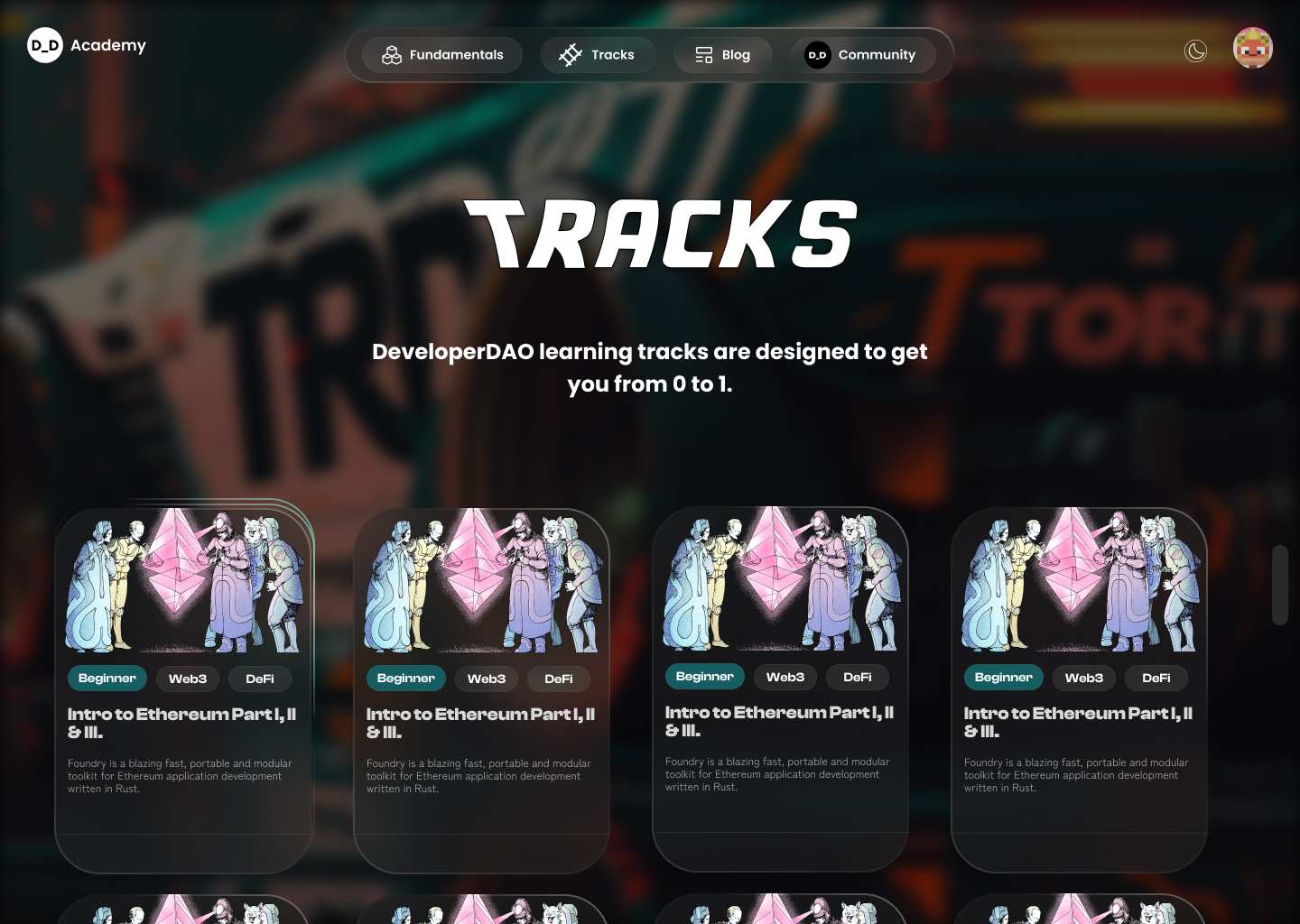
- For font styling, I chose the "Back to the Future" font set as our main font. The thinking behind this is that Web3 in a way is the rebirth of the internet. Back in the early days of the internet, this era was seen as the future and companies were not hoarding people's data. Now, we see that companies have hoarded user data for themselves over the years. Web3 is the beginning of users taking back their data and the internet returning to the people, hence, we chose "Back to the Future" to make this connection.
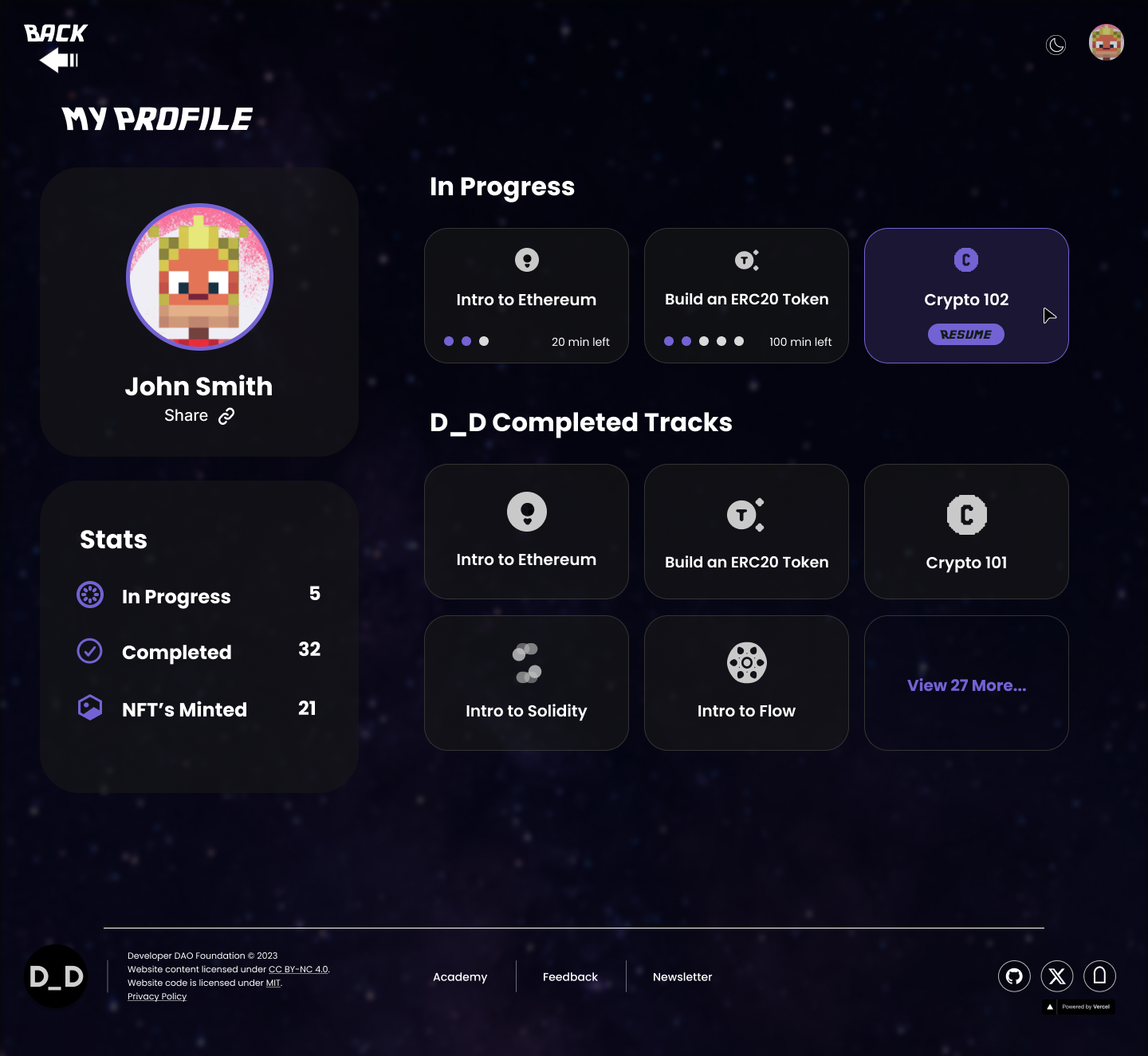
- I chose to keep the dark mode theming in our designs because it is heavily used in back-end development and terminals so we wanted a similar cohesive and familiar experience.
- One of the difficulties faced during the design process was the team's pushback on a completely new design. As an homage to the previous designs, I incorporated the main character image into the landing page for the low-fidelity version (as seen on the first side below). Later on, we collectively decided to move forward with a new landing page design that did not have that image which can be seen in the high fidelity section below.




I am very excited to be part of a learning platform that is helping to educate software developers in emerging technologies. Web3 provides new opportunities and I am excited to see how my work designing Developer DAO Academy will impact those coming into this space and speed up their learning and the process of building Web3. Designing for Web3 was new and fun, and there were many new Web3 processes to incorporate.
I look forward to future design iterations!
If you like what you see and want to work together, get in touch!
labidaalyana1@gmail.com